고정 헤더 영역
상세 컨텐츠
본문
15. 스크롤 바
from tkinter import *
root = Tk()
root.title("WT GUI")
root.geometry("640x480") # 가로 X 세로 / 대문자X 하면 실행안됨
frame = Frame(root)
frame.pack()
scrollbar = Scrollbar(frame)
scrollbar.pack(side="right", fill ="y")
# set 이 없으면 스크롤을 내려도 다시 올라옴
listbox = Listbox(frame, selectmode="extended", height=10, yscrollcommand= scrollbar.set)
for i in range(1, 32): # 1~31일
listbox.insert(END, str(i) + "일") # 1일 ,2일, ...
listbox.pack(side="left")
# listbox.yview 까지 set과 2가지 모두 적용해야 매핑 적용됨
scrollbar.config(command=listbox.yview)
root. mainloop()주의사항
- scrollbar = Scrollbar(frame)
- scrollbar.pack(side="right", fill ="y")
: scrollbar 생성 후, 오른쪽으로 정렬. y축(세로) 으로 fill 옵션을 주어야 깔끔하게 나타남
# scrollbar 설정 시 꼭 아래 2가지를 확인할 것!!(위젯 -> 스크롤바.set / 스크롤바.config -> 위젯.yview)
- listbox = Listbox(frame, selectmode="extended", height=10, yscrollcommand= scrollbar.set)
: set 이 없으면 스크롤을 내려도 다시 올라옴
- scrollbar.config(command=listbox.yview)
: 해당 위젯에서 yview를 적용해 주어야 해당 위젯과 함께 움직임

16. 그리드 기본
: pack과는 달리 매트릭스 내 해당위치를 고정하는 방식
※ pack 상하 또는 좌우로 쌓는 방식
◆ pack 방식
| TOP | ||||
| LEFT1 | LEFT2 | LEFT3 | LEFT4 | LEFT5 |
| RIGHT5 | RIGHT4 | RIGHT3 | RIGHT2 | RIGHT1 |
| BOTTOM | ||||
◆ grid 방식
| ( 0 , 1 ) | ( 0 , 2 ) | ( 0 , 3 ) | ( 0 , 4 ) | ( 0 , 5 ) | ( 0 , 6 ) |
| ( 1 , 1 ) | ( 1 , 2 ) | ( 1 , 3 ) | ( 1 , 4 ) | ( 1 , 5 ) | ( 1 , 6 ) |
| ( 2 , 1 ) | ( 2 , 2 ) | ( 2 , 3 ) | ( 2 , 4 ) | ( 2 , 5 ) | ( 2 , 6 ) |
| ( 3 , 1 ) | ( 3 , 2 ) | ( 3 , 3 ) | ( 3 , 4 ) | ( 3 , 5 ) | ( 3 , 6 ) |
◆ grid 예시 1
from tkinter import *
root = Tk()
root.title("WT GUI")
root.geometry("640x480") # 가로 X 세로 / 대문자X 하면 실행안됨
btn1 = Button(root, text = "버튼1")
btn2 = Button(root, text = "버튼2")
#btn1.pack()
#btn2.pack()
#btn1.pack(side="left")
#btn2.pack(side="left")
btn1.grid(row=0, column=0)
btn2.grid(row=1, column=1)
# 자동으로 생성됨. row와 column 값이 늘어나야 적용됨 1과 3만 있을 경우 사이에 빈칸 생기지 않음.
root. mainloop()
- btn1.grid(row=0, column=0)
- btn2.grid(row=1, column=1)
: ( 0, 0 ) 과 ( 1, 1 ) 로 버튼의 위치를 알려줄 수 있다.
: ( 0, 0) 과 ( 3, 3 ) 과 같이 중앙을 띄우고 표시하더라도 row1,2 와 column 1,2 로 할당된 위젯(버튼) 이 없다면 위와 동일하게 나타난다. 없는 위치정보는 생략
◆ grid 예시 2
from tkinter import *
root = Tk()
root.title("WT GUI")
root.geometry("640x480") # 가로 X 세로 / 대문자X 하면 실행안됨
#맨 윗줄
btn_f16 = Button(root, text = "F16")
btn_f17 = Button(root, text = "F17")
btn_f18 = Button(root, text = "F18")
btn_f19 = Button(root, text = "F19")
btn_f16.grid(row=0, column=0)
btn_f17.grid(row=0, column=1)
btn_f18.grid(row=0, column=2)
btn_f19.grid(row=0, column=3)
#clear 줄
btn_clear = Button(root, text="Clear")
btn_equal = Button(root, text="=")
btn_div = Button(root, text="/")
btn_mul = Button(root, text="*")
btn_clear.grid(row=1, column=0)
btn_equal.grid(row=1, column=1)
btn_div.grid(row=1, column=2)
btn_mul.grid(row=1, column=3)
# 7줄
btn_7 = Button(root, text="7")
btn_8 = Button(root, text="8")
btn_9 = Button(root, text="9")
btn_sub = Button(root, text="-")
btn_7.grid(row=2, column=0)
btn_8.grid(row=2, column=1)
btn_9.grid(row=2, column=2)
btn_sub.grid(row=2, column=3)
# 4번줄
btn_4 = Button(root, text="4")
btn_5 = Button(root, text="5")
btn_6 = Button(root, text="6")
btn_add = Button(root, text="+")
btn_4.grid(row=3, column=0)
btn_5.grid(row=3, column=1)
btn_6.grid(row=3, column=2)
btn_add.grid(row=3, column=3)
# 1번줄
btn_1 = Button(root, text="1")
btn_2 = Button(root, text="2")
btn_3 = Button(root, text="3")
btn_enter = Button(root, text="Enter")
btn_1.grid(row=4, column=0)
btn_2.grid(row=4, column=1)
btn_3.grid(row=4, column=2)
btn_enter.grid(row=4, column=3)
# 0번줄
btn_0 = Button(root, text="0")
btn_dot = Button(root, text=".")
btn_0.grid(row=5, column=0)
btn_dot.grid(row=5, column=2)
root. mainloop()
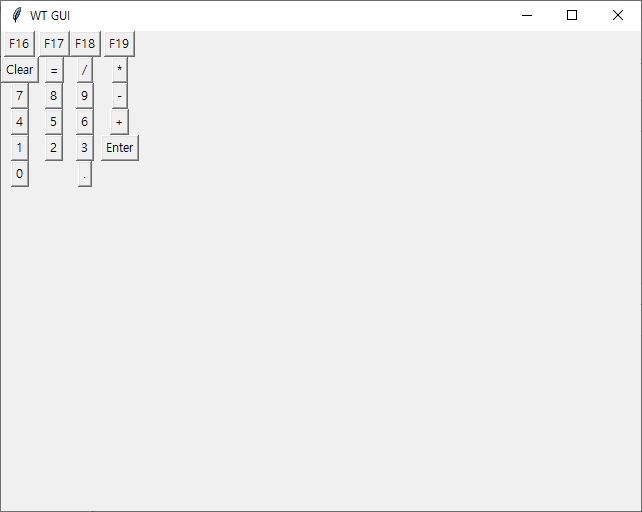
: 해당 위치마다 입력되었지만 버튼의 크기와 위치 등이 부족해보인다.
◆ grid 예시3
from tkinter import *
root = Tk()
root.title("WT GUI")
root.geometry("640x480") # 가로 X 세로 / 대문자X 하면 실행안됨
#맨 윗줄
btn_f16 = Button(root, text = "F16")
btn_f17 = Button(root, text = "F17")
btn_f18 = Button(root, text = "F18")
btn_f19 = Button(root, text = "F19")
btn_f16.grid(row=0, column=0)
btn_f17.grid(row=0, column=1)
btn_f18.grid(row=0, column=2)
btn_f19.grid(row=0, column=3)
#clear 줄
btn_clear = Button(root, text="Clear")
btn_equal = Button(root, text="=")
btn_div = Button(root, text="/")
btn_mul = Button(root, text="*")
btn_clear.grid(row=1, column=0)
btn_equal.grid(row=1, column=1)
btn_div.grid(row=1, column=2)
btn_mul.grid(row=1, column=3)
# 7줄
btn_7 = Button(root, text="7")
btn_8 = Button(root, text="8")
btn_9 = Button(root, text="9")
btn_sub = Button(root, text="-")
btn_7.grid(row=2, column=0)
btn_8.grid(row=2, column=1)
btn_9.grid(row=2, column=2)
btn_sub.grid(row=2, column=3)
# 4번줄
btn_4 = Button(root, text="4")
btn_5 = Button(root, text="5")
btn_6 = Button(root, text="6")
btn_add = Button(root, text="+")
btn_4.grid(row=3, column=0)
btn_5.grid(row=3, column=1)
btn_6.grid(row=3, column=2)
btn_add.grid(row=3, column=3)
# 1번줄
btn_1 = Button(root, text="1")
btn_2 = Button(root, text="2")
btn_3 = Button(root, text="3")
btn_enter = Button(root, text="Enter")
btn_1.grid(row=4, column=0)
btn_2.grid(row=4, column=1)
btn_3.grid(row=4, column=2)
btn_enter.grid(row=4, column=3, rowspan=2) # 현재 위치로 부터 아래로 2칸 합치기
# 0번줄
btn_0 = Button(root, text="0")
btn_point = Button(root, text=".")
btn_0.grid(row=5, column=0, columnspan=2)# 현재 위치로 부터 오른쪽으로 2칸 합치기
btn_point.grid(row=5, column=2)
root. mainloop()

- btn_enter.grid(row=4, column=3, rowspan=2)
- btn_0.grid(row=5, column=0, columnspan=2)
: 각 각 row와 column 에 대한 확장(grid 합치기)
17. 그리드 심화
◆ grid 예시 4
from tkinter import *
root = Tk()
root.title("WT GUI")
root.geometry("640x480") # 가로 X 세로 / 대문자X 하면 실행안됨
#맨 윗줄
btn_f16 = Button(root, text = "F16")
btn_f17 = Button(root, text = "F17")
btn_f18 = Button(root, text = "F18")
btn_f19 = Button(root, text = "F19")
btn_f16.grid(row=0, column=0, sticky=N+E+W+S) # 지정한 방향으로 확대
btn_f17.grid(row=0, column=1, sticky=N+E+W+S)
btn_f18.grid(row=0, column=2, sticky=N+E+W+S)
btn_f19.grid(row=0, column=3, sticky=N+E+W+S)
#clear 줄
btn_clear = Button(root, text="Clear")
btn_equal = Button(root, text="=")
btn_div = Button(root, text="/")
btn_mul = Button(root, text="*")
btn_clear.grid(row=1, column=0, sticky=N+E+W+S)
btn_equal.grid(row=1, column=1, sticky=N+E+W+S)
btn_div.grid(row=1, column=2, sticky=N+E+W+S)
btn_mul.grid(row=1, column=3, sticky=N+E+W+S)
# 7줄
btn_7 = Button(root, text="7")
btn_8 = Button(root, text="8")
btn_9 = Button(root, text="9")
btn_sub = Button(root, text="-")
btn_7.grid(row=2, column=0, sticky=N+E+W+S)
btn_8.grid(row=2, column=1, sticky=N+E+W+S)
btn_9.grid(row=2, column=2, sticky=N+E+W+S)
btn_sub.grid(row=2, column=3, sticky=N+E+W+S)
# 4번줄
btn_4 = Button(root, text="4")
btn_5 = Button(root, text="5")
btn_6 = Button(root, text="6")
btn_add = Button(root, text="+")
btn_4.grid(row=3, column=0, sticky=N+E+W+S)
btn_5.grid(row=3, column=1, sticky=N+E+W+S)
btn_6.grid(row=3, column=2, sticky=N+E+W+S)
btn_add.grid(row=3, column=3, sticky=N+E+W+S)
# 1번줄
btn_1 = Button(root, text="1")
btn_2 = Button(root, text="2")
btn_3 = Button(root, text="3")
btn_enter = Button(root, text="Enter")
btn_1.grid(row=4, column=0, sticky=N+E+W+S)
btn_2.grid(row=4, column=1, sticky=N+E+W+S)
btn_3.grid(row=4, column=2, sticky=N+E+W+S)
btn_enter.grid(row=4, column=3, rowspan=2, sticky=N+E+W+S) # 현재 위치로 부터 아래로 2칸 합치기
# 0번줄
btn_0 = Button(root, text="0")
btn_point = Button(root, text=".")
btn_0.grid(row=5, column=0, columnspan=2, sticky=N+E+W+S)# 현재 위치로 부터 오른쪽으로 2칸 합치기
btn_point.grid(row=5, column=2, sticky=N+E+W+S)
root. mainloop()
-btn_f16.grid(row=0, column=0, sticky=N+E+W+S)
: 지정한 방향으로 확장(North, East, West, South)
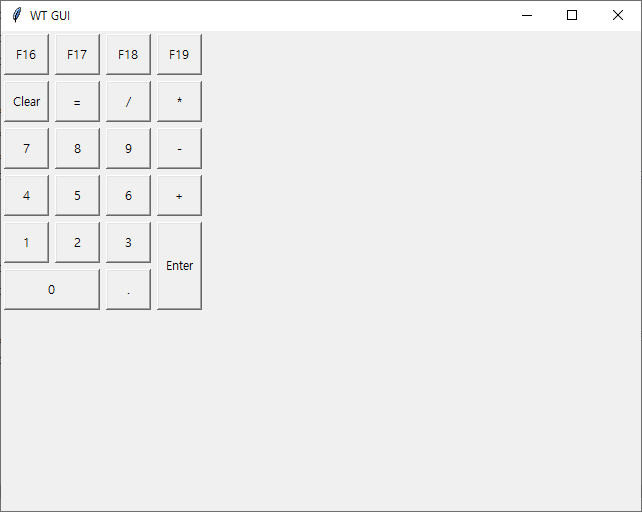
실제 원하는 화면과 거의 유사해졌다. 추가로 수정해야할 부분은 1) 각 셀 안의 여백 과 2) Clear, Enter 등과 같은 긴 문자가 있는 column 과 없는 column 간의 넓이 차이를 수정한다.
◆ grid 예시 5
from tkinter import *
root = Tk()
root.title("WT GUI")
root.geometry("640x480") # 가로 X 세로 / 대문자X 하면 실행안됨
#맨 윗줄
btn_f16 = Button(root, text = "F16", padx =10, pady = 10)
btn_f17 = Button(root, text = "F17", padx =10, pady = 10)
btn_f18 = Button(root, text = "F18", padx =10, pady = 10)
btn_f19 = Button(root, text = "F19", padx =10, pady = 10)
btn_f16.grid(row=0, column=0, sticky=N+E+W+S) # 지정한 방향으로 확대
btn_f17.grid(row=0, column=1, sticky=N+E+W+S)
btn_f18.grid(row=0, column=2, sticky=N+E+W+S)
btn_f19.grid(row=0, column=3, sticky=N+E+W+S)
#clear 줄
btn_clear = Button(root, text="Clear", padx =10, pady = 10)
btn_equal = Button(root, text="=", padx =10, pady = 10)
btn_div = Button(root, text="/", padx =10, pady = 10)
btn_mul = Button(root, text="*", padx =10, pady = 10)
btn_clear.grid(row=1, column=0, sticky=N+E+W+S)
btn_equal.grid(row=1, column=1, sticky=N+E+W+S)
btn_div.grid(row=1, column=2, sticky=N+E+W+S)
btn_mul.grid(row=1, column=3, sticky=N+E+W+S)
# 7줄
btn_7 = Button(root, text="7", padx =10, pady = 10)
btn_8 = Button(root, text="8", padx =10, pady = 10)
btn_9 = Button(root, text="9", padx =10, pady = 10)
btn_sub = Button(root, text="-", padx =10, pady = 10)
btn_7.grid(row=2, column=0, sticky=N+E+W+S)
btn_8.grid(row=2, column=1, sticky=N+E+W+S)
btn_9.grid(row=2, column=2, sticky=N+E+W+S)
btn_sub.grid(row=2, column=3, sticky=N+E+W+S)
# 4번줄
btn_4 = Button(root, text="4", padx =10, pady = 10)
btn_5 = Button(root, text="5", padx =10, pady = 10)
btn_6 = Button(root, text="6", padx =10, pady = 10)
btn_add = Button(root, text="+", padx =10, pady = 10)
btn_4.grid(row=3, column=0, sticky=N+E+W+S)
btn_5.grid(row=3, column=1, sticky=N+E+W+S)
btn_6.grid(row=3, column=2, sticky=N+E+W+S)
btn_add.grid(row=3, column=3, sticky=N+E+W+S)
# 1번줄
btn_1 = Button(root, text="1", padx =10, pady = 10)
btn_2 = Button(root, text="2", padx =10, pady = 10)
btn_3 = Button(root, text="3", padx =10, pady = 10)
btn_enter = Button(root, text="Enter", padx =10, pady = 10)
btn_1.grid(row=4, column=0, sticky=N+E+W+S)
btn_2.grid(row=4, column=1, sticky=N+E+W+S)
btn_3.grid(row=4, column=2, sticky=N+E+W+S)
btn_enter.grid(row=4, column=3, rowspan=2, sticky=N+E+W+S) # 현재 위치로 부터 아래로 2칸 합치기
# 0번줄
btn_0 = Button(root, text="0", padx =10, pady = 10)
btn_point = Button(root, text=".", padx =10, pady = 10)
btn_0.grid(row=5, column=0, columnspan=2, sticky=N+E+W+S)# 현재 위치로 부터 오른쪽으로 2칸 합치기
btn_point.grid(row=5, column=2, sticky=N+E+W+S)
root. mainloop()
- btn_f16 = Button(root, text = "F16", padx =10, pady = 10)
: 텍스트 영역의 pad 설정으로 여백을 추가한다.
◆ grid 예시 6
from tkinter import *
root = Tk()
root.title("WT GUI")
root.geometry("640x480") # 가로 X 세로 / 대문자X 하면 실행안됨
#맨 윗줄
btn_f16 = Button(root, text = "F16", padx =10, pady = 10)
btn_f17 = Button(root, text = "F17", padx =10, pady = 10)
btn_f18 = Button(root, text = "F18", padx =10, pady = 10)
btn_f19 = Button(root, text = "F19", padx =10, pady = 10)
btn_f16.grid(row=0, column=0, sticky=N+E+W+S, padx=3, pady=3) # 지정한 방향으로 확대
btn_f17.grid(row=0, column=1, sticky=N+E+W+S, padx=3, pady=3)
btn_f18.grid(row=0, column=2, sticky=N+E+W+S, padx=3, pady=3)
btn_f19.grid(row=0, column=3, sticky=N+E+W+S, padx=3, pady=3)
#clear 줄
btn_clear = Button(root, text="Clear", padx =10, pady = 10)
btn_equal = Button(root, text="=", padx =10, pady = 10)
btn_div = Button(root, text="/", padx =10, pady = 10)
btn_mul = Button(root, text="*", padx =10, pady = 10)
btn_clear.grid(row=1, column=0, sticky=N+E+W+S, padx=3, pady=3)
btn_equal.grid(row=1, column=1, sticky=N+E+W+S, padx=3, pady=3)
btn_div.grid(row=1, column=2, sticky=N+E+W+S, padx=3, pady=3)
btn_mul.grid(row=1, column=3, sticky=N+E+W+S, padx=3, pady=3)
# 7줄
btn_7 = Button(root, text="7", padx =10, pady = 10)
btn_8 = Button(root, text="8", padx =10, pady = 10)
btn_9 = Button(root, text="9", padx =10, pady = 10)
btn_sub = Button(root, text="-", padx =10, pady = 10)
btn_7.grid(row=2, column=0, sticky=N+E+W+S, padx=3, pady=3)
btn_8.grid(row=2, column=1, sticky=N+E+W+S, padx=3, pady=3)
btn_9.grid(row=2, column=2, sticky=N+E+W+S, padx=3, pady=3)
btn_sub.grid(row=2, column=3, sticky=N+E+W+S, padx=3, pady=3)
# 4번줄
btn_4 = Button(root, text="4", padx =10, pady = 10)
btn_5 = Button(root, text="5", padx =10, pady = 10)
btn_6 = Button(root, text="6", padx =10, pady = 10)
btn_add = Button(root, text="+", padx =10, pady = 10)
btn_4.grid(row=3, column=0, sticky=N+E+W+S, padx=3, pady=3)
btn_5.grid(row=3, column=1, sticky=N+E+W+S, padx=3, pady=3)
btn_6.grid(row=3, column=2, sticky=N+E+W+S, padx=3, pady=3)
btn_add.grid(row=3, column=3, sticky=N+E+W+S, padx=3, pady=3)
# 1번줄
btn_1 = Button(root, text="1", padx =10, pady = 10)
btn_2 = Button(root, text="2", padx =10, pady = 10)
btn_3 = Button(root, text="3", padx =10, pady = 10)
btn_enter = Button(root, text="Enter", padx =10, pady = 10)
btn_1.grid(row=4, column=0, sticky=N+E+W+S, padx=3, pady=3)
btn_2.grid(row=4, column=1, sticky=N+E+W+S, padx=3, pady=3)
btn_3.grid(row=4, column=2, sticky=N+E+W+S, padx=3, pady=3)
btn_enter.grid(row=4, column=3, rowspan=2, sticky=N+E+W+S, padx=3, pady=3) # 현재 위치로 부터 아래로 2칸 합치기
# 0번줄
btn_0 = Button(root, text="0", padx =10, pady = 10)
btn_point = Button(root, text=".", padx =10, pady = 10)
btn_0.grid(row=5, column=0, columnspan=2, sticky=N+E+W+S, padx=3, pady=3)# 현재 위치로 부터 오른쪽으로 2칸 합치기
btn_point.grid(row=5, column=2, sticky=N+E+W+S, padx=3, pady=3)
root. mainloop()
- btn_f16.grid(row=0, column=0, sticky=N+E+W+S, padx=3, pady=3)
: grid 간의 pad 설정으로 여백을 추가한다.
◆ gird 예시 7
from tkinter import *
root = Tk()
root.title("WT GUI")
root.geometry("640x480") # 가로 X 세로 / 대문자X 하면 실행안됨
#맨 윗줄
btn_f16 = Button(root, text = "F16", width = 5, height =2)
btn_f17 = Button(root, text = "F17", width = 5, height =2)
btn_f18 = Button(root, text = "F18", width = 5, height =2)
btn_f19 = Button(root, text = "F19", width = 5, height =2)
btn_f16.grid(row=0, column=0, sticky=N+E+W+S, padx=3, pady=3) # 지정한 방향으로 확대
btn_f17.grid(row=0, column=1, sticky=N+E+W+S, padx=3, pady=3)
btn_f18.grid(row=0, column=2, sticky=N+E+W+S, padx=3, pady=3)
btn_f19.grid(row=0, column=3, sticky=N+E+W+S, padx=3, pady=3)
#clear 줄
btn_clear = Button(root, text="Clear", width = 5, height =2)
btn_equal = Button(root, text="=", width = 5, height =2)
btn_div = Button(root, text="/", width = 5, height =2)
btn_mul = Button(root, text="*", width = 5, height =2)
btn_clear.grid(row=1, column=0, sticky=N+E+W+S, padx=3, pady=3)
btn_equal.grid(row=1, column=1, sticky=N+E+W+S, padx=3, pady=3)
btn_div.grid(row=1, column=2, sticky=N+E+W+S, padx=3, pady=3)
btn_mul.grid(row=1, column=3, sticky=N+E+W+S, padx=3, pady=3)
# 7줄
btn_7 = Button(root, text="7", width = 5, height =2)
btn_8 = Button(root, text="8", width = 5, height =2)
btn_9 = Button(root, text="9", width = 5, height =2)
btn_sub = Button(root, text="-", width = 5, height =2)
btn_7.grid(row=2, column=0, sticky=N+E+W+S, padx=3, pady=3)
btn_8.grid(row=2, column=1, sticky=N+E+W+S, padx=3, pady=3)
btn_9.grid(row=2, column=2, sticky=N+E+W+S, padx=3, pady=3)
btn_sub.grid(row=2, column=3, sticky=N+E+W+S, padx=3, pady=3)
# 4번줄
btn_4 = Button(root, text="4", width = 5, height =2)
btn_5 = Button(root, text="5", width = 5, height =2)
btn_6 = Button(root, text="6", width = 5, height =2)
btn_add = Button(root, text="+", width = 5, height =2)
btn_4.grid(row=3, column=0, sticky=N+E+W+S, padx=3, pady=3)
btn_5.grid(row=3, column=1, sticky=N+E+W+S, padx=3, pady=3)
btn_6.grid(row=3, column=2, sticky=N+E+W+S, padx=3, pady=3)
btn_add.grid(row=3, column=3, sticky=N+E+W+S, padx=3, pady=3)
# 1번줄
btn_1 = Button(root, text="1", width = 5, height =2)
btn_2 = Button(root, text="2", width = 5, height =2)
btn_3 = Button(root, text="3", width = 5, height =2)
btn_enter = Button(root, text="Enter", width = 5, height =2)
btn_1.grid(row=4, column=0, sticky=N+E+W+S, padx=3, pady=3)
btn_2.grid(row=4, column=1, sticky=N+E+W+S, padx=3, pady=3)
btn_3.grid(row=4, column=2, sticky=N+E+W+S, padx=3, pady=3)
btn_enter.grid(row=4, column=3, rowspan=2, sticky=N+E+W+S, padx=3, pady=3) # 현재 위치로 부터 아래로 2칸 합치기
# 0번줄
btn_0 = Button(root, text="0", width = 5, height =2)
btn_point = Button(root, text=".", width = 5, height =2)
btn_0.grid(row=5, column=0, columnspan=2, sticky=N+E+W+S, padx=3, pady=3)# 현재 위치로 부터 오른쪽으로 2칸 합치기
btn_point.grid(row=5, column=2, sticky=N+E+W+S, padx=3, pady=3)
root. mainloop()
- btn_f16 = Button(root, text = "F16", width = 5, height =2)
: width 와 height 설정으로 기존 입력된 텍스트에 따라 크기가 할당되는 것과 달리 정해진 크기로 고정할 수 있다.
: 문자열이 포함된 F16, F19 Column 과 길이가 짧은 F17, F18 Column의 버튼 크기가 동일해 진것을 확인할 수 있다.
'파이썬 스터디 > 파이썬-Python 활용편2' 카테고리의 다른 글
| [Python 파이썬 독학 활용2편 3일차] GUI(tkinter) - 3-1 (0) | 2021.08.04 |
|---|---|
| [Python 파이썬 독학 활용2편 2일차] GUI(tkinter) - 2-4 (0) | 2021.08.01 |
| [Python 파이썬 독학 활용2편 2일차] GUI(tkinter) - 2-2 (0) | 2021.08.01 |
| [Python 파이썬 독학 활용2편 2일차] GUI(tkinter) - 2-1 (0) | 2021.08.01 |
| [Python 파이썬 독학 활용2편 1일차] GUI(tkinter) - 1-3 (0) | 2021.07.30 |





댓글 영역