고정 헤더 영역
상세 컨텐츠
본문
[1일차] 공부내용 정리
1. 소개
2. 활용편2 소개
3. 기본 프레임
4. 버튼
5. 레이블
6. 텍스트 & 엔트리
7. 리스트 박스
8. 체크 버튼
9. 라디오 버튼
10 .콤보 박스
11. 프로그레스 바
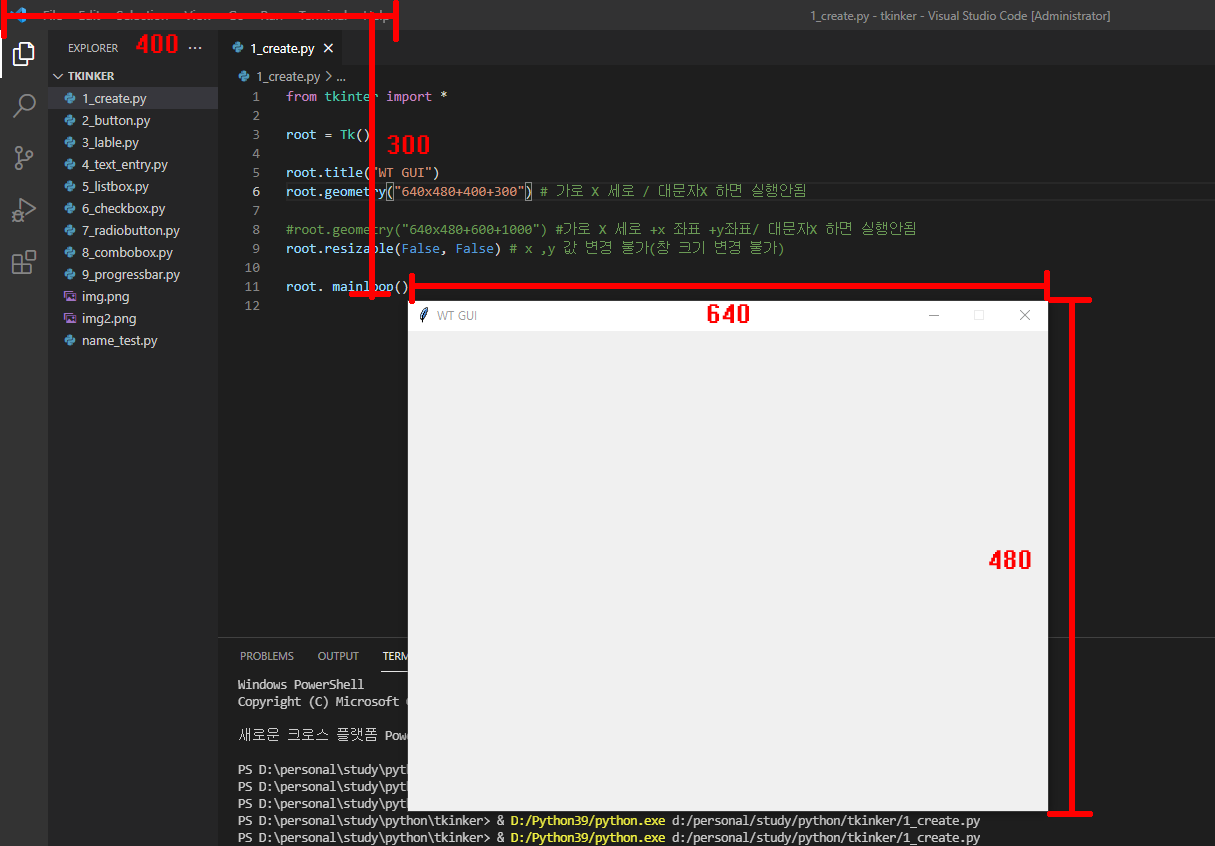
3. 기본 프레임
from tkinter import *
root = Tk()
root.title("WT GUI")
root.geometry("640x480+400+300") # 가로 X 세로 / 대문자X 하면 실행안됨
#root.geometry("640x480+600+1000") #가로 X 세로 +x 좌표 +y좌표/ 대문자X 하면 실행안됨
root.resizable(False, False) # x ,y 값 변경 불가(창 크기 변경 불가)
root. mainloop()주의사항
- from tkinter import *
: tkinter module import 후 적용(별도 설치 필요 없음)
- python 의 특성상 대소문자 구분이 철저히 진행되어야함
: Tk(), geometry 내 해상도 설정 값 x 등이 대소문자가 틀려지면 변수 등으로 인식되어 정상동작하지 않음
- geometry("실행창 가로 길이x실행창 세로 길이+가로 위치+세로 위치)로 표기됨
: root.geometry("640x480+400+300")
- resizeable(False, False)
: x, y 값 크기 변경 여부. False 적용 시, 최대화 버튼도 비활성화됨
- root.mainloop()
: 프로그램 실행 유지

벌써 1단계가 끝. 생각보다 단순하게 실행 되는걸 확인할 수 있다.
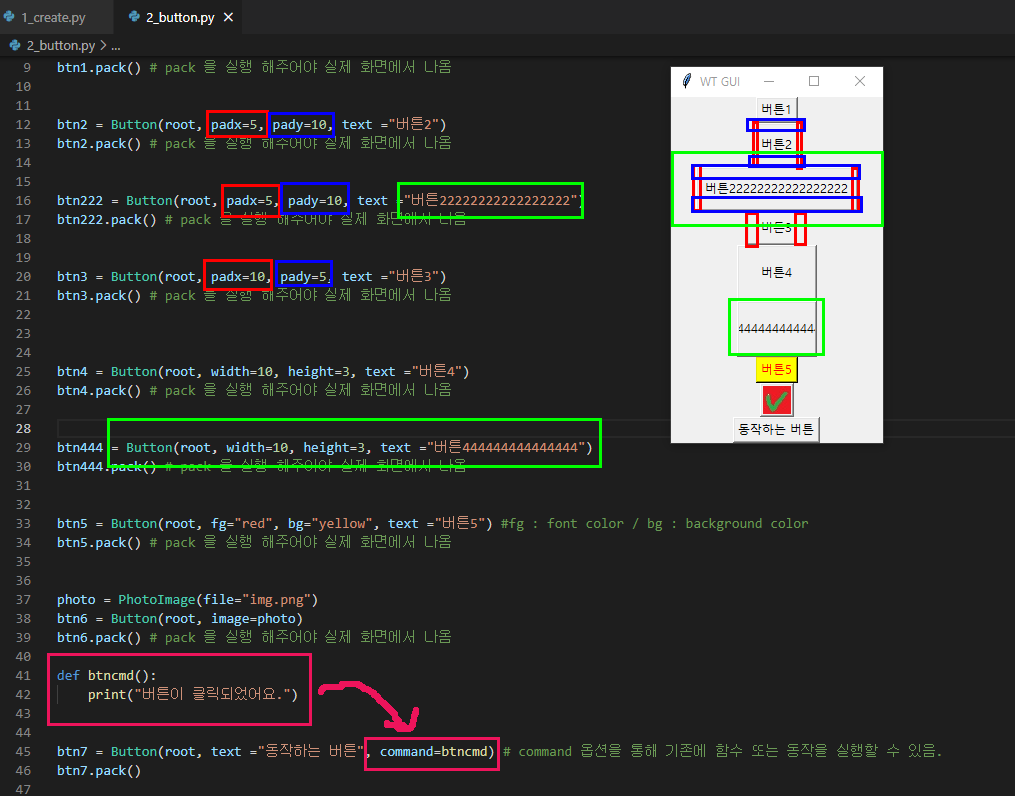
4. 버튼
from tkinter import *
root = Tk()
root.title("WT GUI")
btn1 = Button(root, text ="버튼1")
btn1.pack() # pack 을 실행 해주어야 실제 화면에서 나옴
btn2 = Button(root, padx=5, pady=10, text ="버튼2")
btn2.pack() # pack 을 실행 해주어야 실제 화면에서 나옴
btn222 = Button(root, padx=5, pady=10, text ="버튼22222222222222222")
btn222.pack() # pack 을 실행 해주어야 실제 화면에서 나옴
btn3 = Button(root, padx=10, pady=5, text ="버튼3")
btn3.pack() # pack 을 실행 해주어야 실제 화면에서 나옴
btn4 = Button(root, width=10, height=3, text ="버튼4")
btn4.pack() # pack 을 실행 해주어야 실제 화면에서 나옴
btn444 = Button(root, width=10, height=3, text ="버튼444444444444444")
btn444.pack() # pack 을 실행 해주어야 실제 화면에서 나옴
btn5 = Button(root, fg="red", bg="yellow", text ="버튼5") #fg : font color / bg : background color
btn5.pack() # pack 을 실행 해주어야 실제 화면에서 나옴
photo = PhotoImage(file="img.png")
btn6 = Button(root, image=photo)
btn6.pack() # pack 을 실행 해주어야 실제 화면에서 나옴
def btncmd():
print("버튼이 클릭되었어요.")
btn7 = Button(root, text ="동작하는 버튼", command=btncmd) # command 옵션을 통해 기존에 함수 또는 동작을 실행할 수 있음.
btn7.pack()
root. mainloop()
주의사항
- btn1 = Button(root, text ="버튼1")
: 생성할 버튼의 선언 및 실제 실행창에서 보일 명칭을 선언한다.
: root 의 경우 실행되는 최상단에 표기하겠다는 위치 표시이다.
: Button 의 대소문자는 꼭 주의하자.
- btn1.pack()
: pack()을 실행되어야 실제 프로그램에서 표기된다.
: 버튼 뿐 아니라 모든 표기되어야하는 위젯들은 모두 선언 후, pack() 의 실행이 필요하다.
-btn2 = Button(root, padx=5, pady=10, text="버튼2")
: pad는 추가로 할당하는 빈칸 또는 여백으로 생각하면 될 것 같다. css에도 동일하게 쓰이는 개념으로 사람도 겨울에 padding을 입듯이 실제 사용되는 텍스트 주위의 영역 할당이라고 생각하면 될 것 같다.
: 아래 그림에서 가로 pad 값은 빨강, 세로 pad 값은 파랑으로 확인가능하다.
- btn444 = Button(root, width=10, height=3, text ="버튼444444444444444")
: 위의 예제들과는 달리 버튼의 가로와 세로 크기 값을 고정하는 방식이다. btn222와 비교해 보면 222의 경우, 글자 길이에 맞게 버튼의 크기가 늘어나고 pad 값이 적용되는 반면, btn444는 버튼의 크기는 고정되고 버튼내 text도 짤려서 나타나게 된다.
- photo = PhotoImage(file="img.png")
- btn6 = Button(root, image=photo)
: image를 이용하여 버튼으로 만들 수 도 있다.
- btn7 = Button(root, text ="동작하는 버튼", command=btncmd)
: command 를 이용하여 정의된 함수를 동작 시킬 수 있다.
: print 뿐만 아니라 상태 변화 및 설정 변경 등도 함수를 이용해 가능하다.

2단계도 끝. 실제 GUI는 실생활에서 사용중이고 직관적이다 보니 어떠한 기능이 있는지를 아는 상태에서 내용을 확인하는 과정에 가깝다고 생각된다.
다음 과정으로 고고
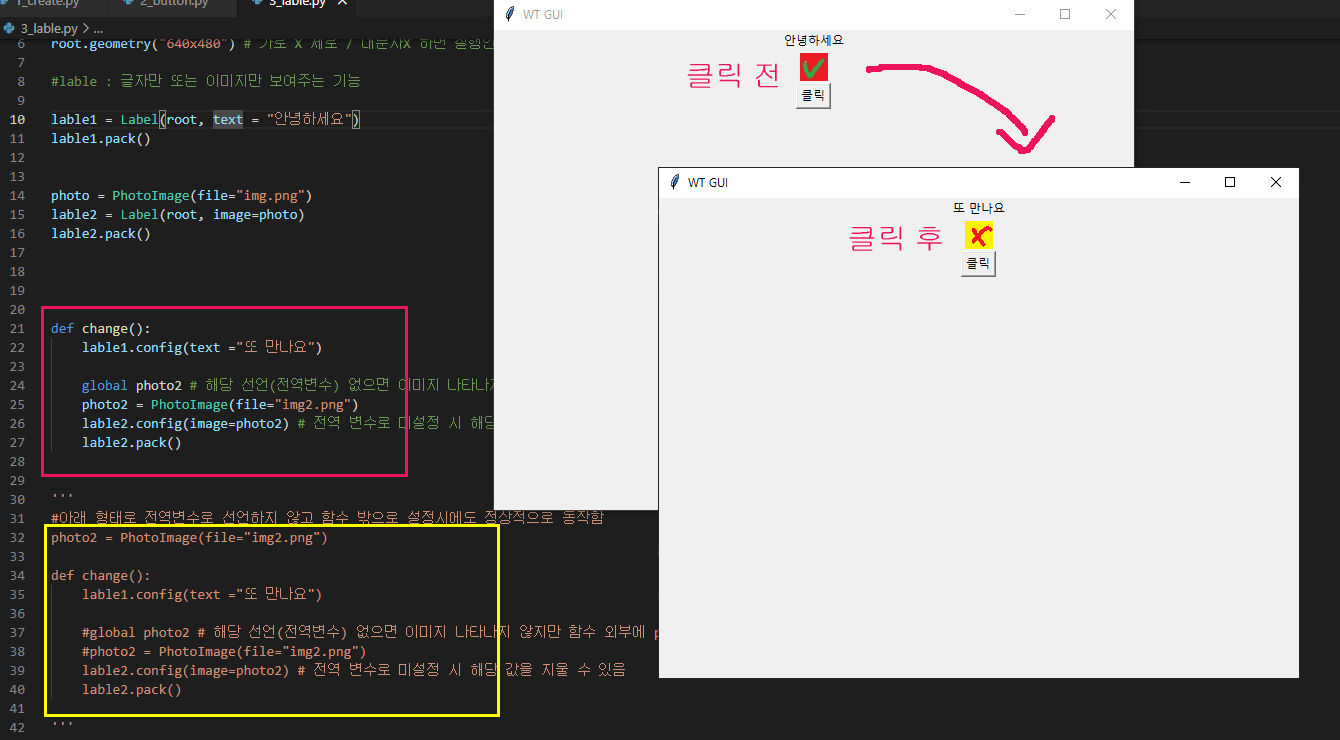
5. 레이블
: 글자 또는 이미지를 보여주기만 하는 기능, 클릭이나 드래그 등의 이벤트가 없음
from tkinter import *
root = Tk()
root.title("WT GUI")
root.geometry("640x480") # 가로 X 세로 / 대문자X 하면 실행안됨
#lable : 글자만 또는 이미지만 보여주는 기능
lable1 = Label(root, text = "안녕하세요")
lable1.pack()
photo = PhotoImage(file="img.png")
lable2 = Label(root, image=photo)
lable2.pack()
# 아래 주석 내용 확인 시, def change() 전체 주석 처리
def change():
lable1.config(text ="또 만나요")
global photo2 # 해당 선언(전역변수) 없으면 이미지 나타나지 않음.
photo2 = PhotoImage(file="img2.png")
lable2.config(image=photo2) # 전역 변수로 미설정 시 해당 값을 지울 수 있음
lable2.pack()
'''
#아래 형태로 전역변수로 선언하지 않고 함수 밖으로 설정시에도 정상적으로 동작함
photo2 = PhotoImage(file="img2.png")
def change():
lable1.config(text ="또 만나요")
#global photo2 # 해당 선언(전역변수) 없으면 이미지 나타나지 않지만 함수 외부에 photo2를 선언했기 때문에 정상 동작함.
#photo2 = PhotoImage(file="img2.png")
lable2.config(image=photo2) # 전역 변수로 미설정 시 해당 값을 지울 수 있음
lable2.pack()
'''
btn = Button(root, text="클릭" , command=change)
btn.pack()
root. mainloop()주의사항
- lable1 = Label(root, text = "안녕하세요")
- photo = PhotoImage(file="img.png")
- lable2 = Label(root, image=photo)
: Label 선언 후, text 또는 image로 해당 내용 표기
- btn = Button(root, text="클릭" , command=change)
: change 함수를 이용하여 기능을 적용
- def change():
lable1.config(text ="또 만나요")
global photo2 # 해당 선언(전역변수) 없으면 이미지 나타나지 않음.
photo2 = PhotoImage(file="img2.png")
lable2.config(image=photo2) # 전역 변수로 미설정 시 해당 값을 지울 수 있음
lable2.pack()
: lable1.config / 이용하여 text 또는 image 를 변경 할 수 있다.
: 함수 내 변수 선언시, 전역변수가 아니므로 이미지가 나타나지 않음.
방법 1.
global 로 전연변수로 선언
방법 2.
함수 외부에서 변수 먼저 선언(코드 내 주석 처리 내용)

3단계 끝.
다음 글로 고고
'파이썬 스터디 > 파이썬-Python 활용편2' 카테고리의 다른 글
| [Python 파이썬 독학 활용2편 2일차] GUI(tkinter) - 2-2 (0) | 2021.08.01 |
|---|---|
| [Python 파이썬 독학 활용2편 2일차] GUI(tkinter) - 2-1 (0) | 2021.08.01 |
| [Python 파이썬 독학 활용2편 1일차] GUI(tkinter) - 1-3 (0) | 2021.07.30 |
| [Python 파이썬 독학 활용2편 1일차] GUI(tkinter) - 1-2 (0) | 2021.07.29 |
| [Python 파이썬 독학 활용2편 0일차] GUI(tkinter) - 0 (시작전) (0) | 2021.07.29 |





댓글 영역